Executive Summary
What is Vuelist?
Vuelist is a television organization app that allows users to connect with friends by having a community and being able to list and record their watching progress.
Design Process
We used Goal-Directed design or GDD which is a user-centered approach that focuses on goals of users. This design approach is all about understanding the rationale and goals of a project, which can be achieved through analyzing data and conducting comprehensive research to assess user behaviors, habits, and goals.
Our goal?
Our team's objective for this project was to create a prototype using the Goal-Directed Design (GGD) methodology that incorporated stakeholder objectives and addressed user needs. It was important for us to ensure that the design of the prototype was consistent and the implementation was functional.
How long did this take?
8 weeks, March-April 2023
Tools
Figma, FigJam, illustrator and Discord
Vuelist Process Page
Meet the Team
-

John Grundorf
Design/Research
-

Brendan Pope
Team Lead/Design/Research
-

Connor Stapp
Design/Research
-

Nia James
Design/Research
Method
The process of designing Vuelist was based on the Goal-Directed Design (GGD) methodology prototyped by Alan Cooper and outlined in his book 'About Face'. We chose GGD for its focus on understanding the user's needs and goals before beginning the design process.
This approach allowed us to shift our mindset away from the nitty-gritty details of design and instead focus on the bigger picture. By prioritizing user behaviors and identifying their needs and goals early on, we were able to create an application that directly addressed the needs of our users.
In the upcoming sections, I will explain how our team utilized GGD to develop Vuelist, and the steps we took to ensure that our design decisions were always informed by the needs and goals of our users.
The Steps of GDD is as follows: Research, Modeling, Requirements, Frameworks and Refinement. In this Page I will show all these steps.
Research
The first step in the GDD method is the Research Phase. This is a critical stage that involves several activities, such as assessing the needs of stakeholders, gathering supplemental information on the subject matter, examining the competitive market, and meeting with potential users to understand their behaviors, goals, and needs.
By conducting thorough research, we can gain valuable insights into the target audience's requirements and expectations, which will ultimately inform our design decisions. This phase sets the foundation for the rest of the design process and allows us to make informed decisions that meet the needs of our users while also standing out in the competitive market.
Kickoff Meeting
In Goal-Directed Design, a Kickoff meeting is the initial meeting between the design team, the project stakeholders, and any other key players involved in a project. This meeting sets the tone for the entire project and is an opportunity to align everyone's goals and expectations. Since this was for the college course of Interaction Design 1, this is hypothetical and we were unable to use real clients. However, the team had withheld a meeting and made assumptions based on the kickoff meeting worksheet. This worksheet helped our team think from a stakeholders perspective in a hypothetical standpoint. Further we created a problem statement which is what will be our solution to said problem.
Problem Statement: The current state of the tv show list making apps has focused primarily on providing information on the subject material. What existing products/services fail to address is the importance of shareability inside and outside of the application. Our product/service will address this gap by emphasizing the ease of sharing our content with other users.
Team Pope in action
Literature Review
In the context of goal-directed design, a literature review is an essential step in the research phase. It helps designers to gain a comprehensive understanding of the current state of knowledge related to their design project, including user behaviors, needs, and goals. By analyzing and synthesizing existing literature, designers can identify patterns, themes, and gaps in knowledge that can inform the design process. This information can then be used to create a design that is tailored to the user's goals and needs. In other words, a literature review allows designers to set a goal for their design by understanding what has been done before and what needs to be done to move the field forward.
Since our app was about TV show listing apps we compared to our direct competitors and found ways to enhance and improve upon the usual experience of a user of said apps.
Competitive Audit
During the Competitive Audit phase, our team evaluated the top competitors in the television market. This stage was important because it allowed us to gain a better understanding of the market potential and identify gaps in user needs that our product, Vuelist, could fulfill. The applications we chose to focus on were IMDb, TV Time, Google Watchlist, and Amazon Freeve .
Through our analysis, we found that simplicity would be a key factor in setting Vuelist apart from its competitors, who had highly complex interfaces. Additionally, we noticed a lack of emphasis on sharing features and community building in the set of apps we evaluated. Our team identified this as a gap in the market that we could fill, so we put a significant emphasis on the community aspect of our product. By prioritizing simplicity and community building, we believe that Vuelist will be able to provide a unique and valuable experience to its users while also carving out a niche in the television market.
Stakeholder Interviews
The Stakeholder Interview phase involves meeting with stakeholders to discuss the direction and discoveries of our product. This phase is critical because it allows us to gain a deeper understanding of our stakeholders' interests and needs, which ultimately fund the project.
To prepare for this phase, our team conducted a mock interview with the stakeholders. From this exercise, we deduced that our stakeholders would want us to capitalize on the gap highlighted during the competitive audit. Our goal, therefore, was to create an application that not only helps users organize their television-watching habits but also provides a platform for community discourse. This way, we would be able to meet the stakeholders' expectations and develop a product that serves their needs effectively.
User Interviews
It is crucial to understand the needs and goals of real users in order to create a product that caters to their interests. To achieve this, conducting user interviews is essential as it enables us to observe user behaviors and gain valuable insights into their preferences.
At the start of our research, my team established a persona hypothesis that represents the typical traits of our potential users. We had two with different types of users which consisted of enthusiasts and casual users.
To conduct the user interviews, we selected five individuals from our network who are regular television users. Our team used Discord calls to conduct the interviews, rotating team members between the roles of moderator and facilitator to ensure comprehensive note taking.
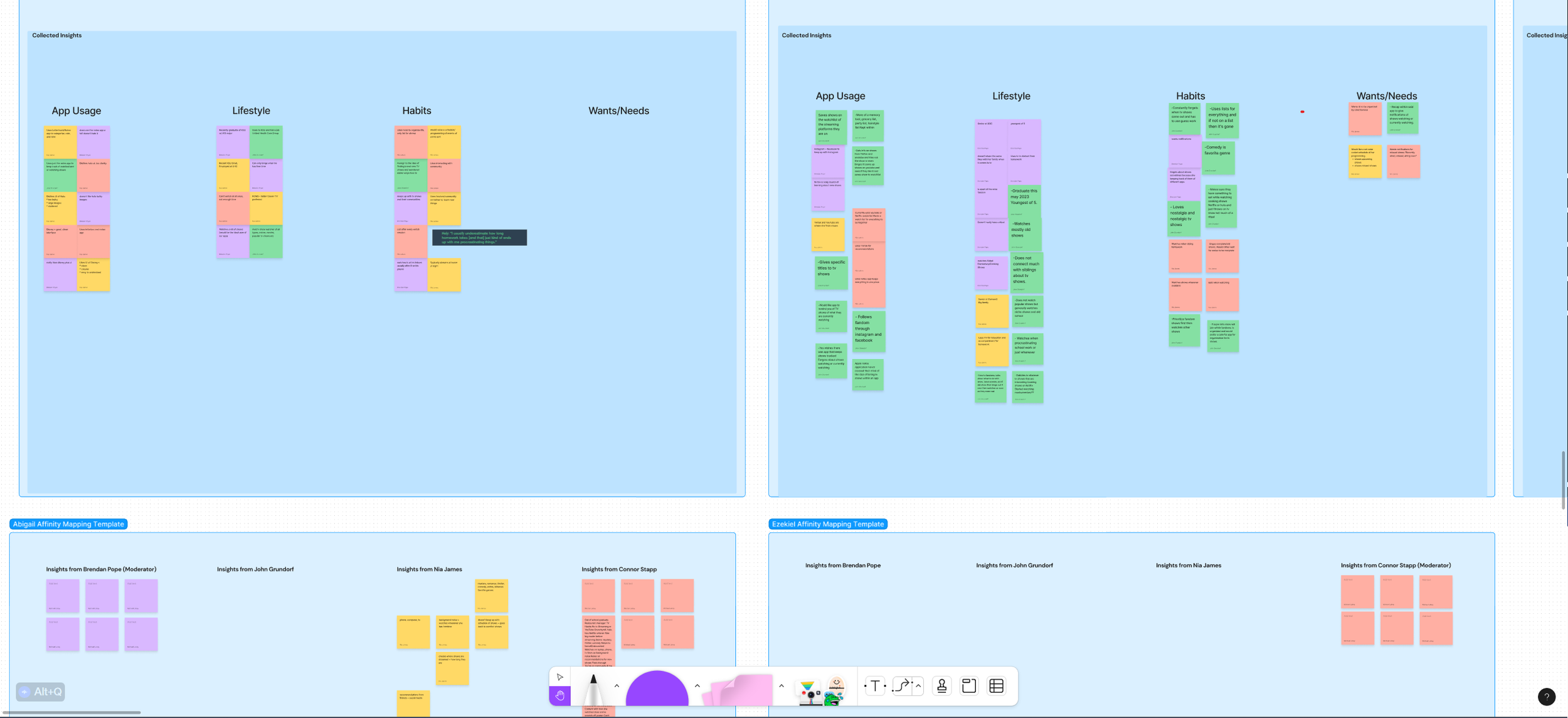
Following the interviews, we used affinity mapping to organize our notes and identify common patterns and habits among the participants. This allowed us to gain a deeper understanding of our users and tailor our product design.
Our Users
Affinity Mapping of User interviews
Modeling Phase
We carefully analyzed the data gathered from our user interviews during the modeling phase. We looked for trends and patterns that would inform the creation of personas, which would represent our target audience.
Our personas, Bridgette and Armaan, were based on our collected data and were crucial in defining the end goals of our users. They helped us create scenarios that our target audience would encounter while using Vuelist.
Bridgette was our primary persona and embodied the qualities of our ideal user. She was highly motivated and passionate about the television industry, and would benefit from the structure that our product would provide. On the other hand, our secondary persona, Armaan, represented users with similar organizational needs as Bridgette, but lacked her enthusiasm. He was less inclined to use the sharing features of our product.
Requirements Phase
In the Requirements Phase, our team utilized the personas we had created earlier by developing a context scenario that illustrated how Vuelist would integrate into the lives of our users. These scenarios were crucial in demonstrating how our product could assist users in accomplishing their end goals in a natural and intuitive manner.
Once we had our context scenarios, our team identified a set of essential design elements that were required to help our personas achieve their goals successfully. Creating a list of requirements enabled us to build a framework for Vuelist more seamlessly and ensure that all necessary features were included in the design.
Wireframe
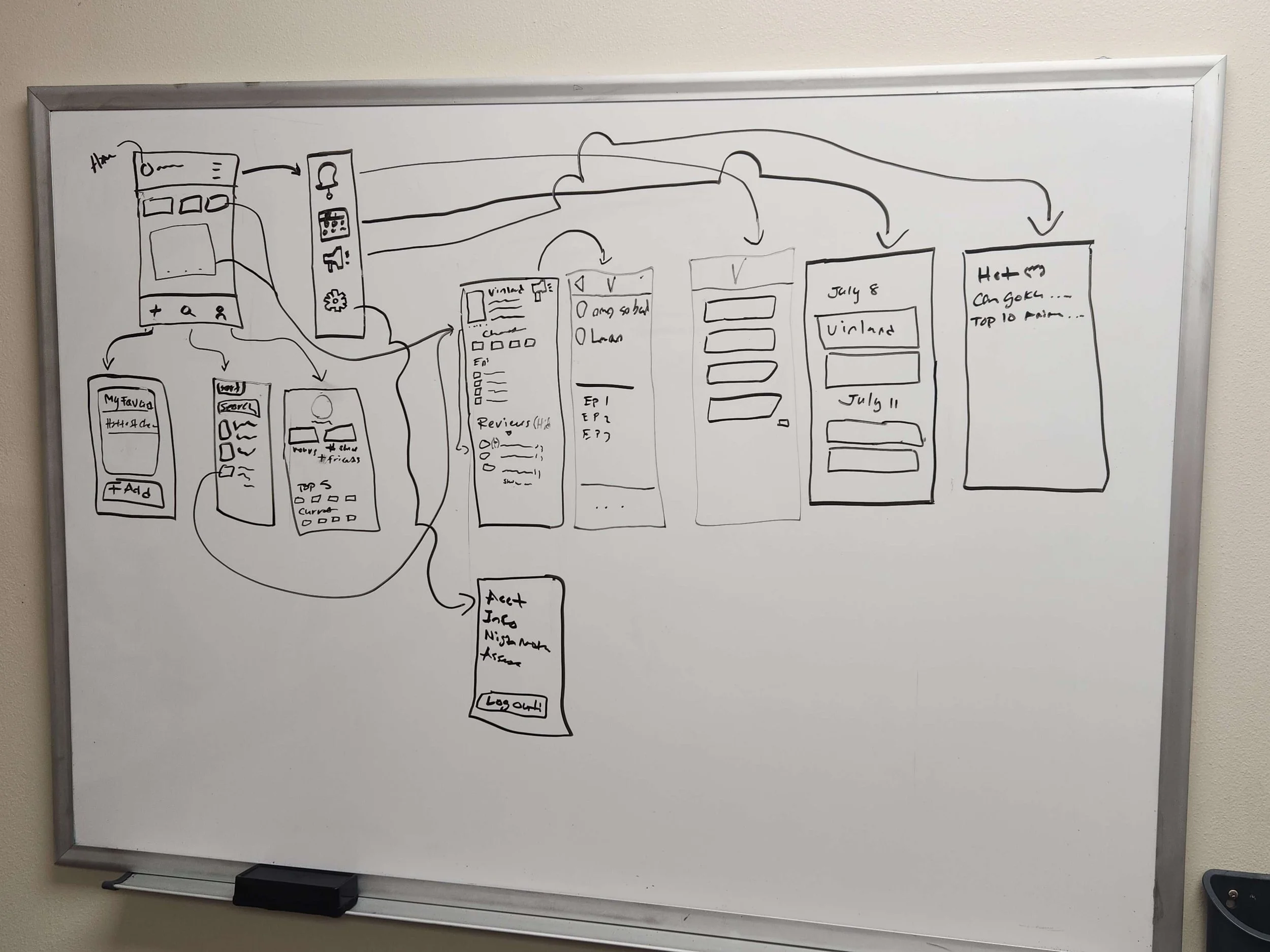
With the groundwork laid out, our team was able to use the requirements list to create a wireframe, which would serve as the foundation of our application design. We used the whiteboard tool, Figjam, to develop a low-fidelity series of paths that outlined Vuelist's features and how we anticipated users would navigate through the application. Our expectations were informed by the personas, context scenarios, and requirements list that we had developed earlier.
The wireframe consisted of two categories of pathways. The first were the keypath scenarios, which represented the most common routes that users would take when using our application. The second category, validation scenarios, represented less commonly used pathways that served as supplemental features.
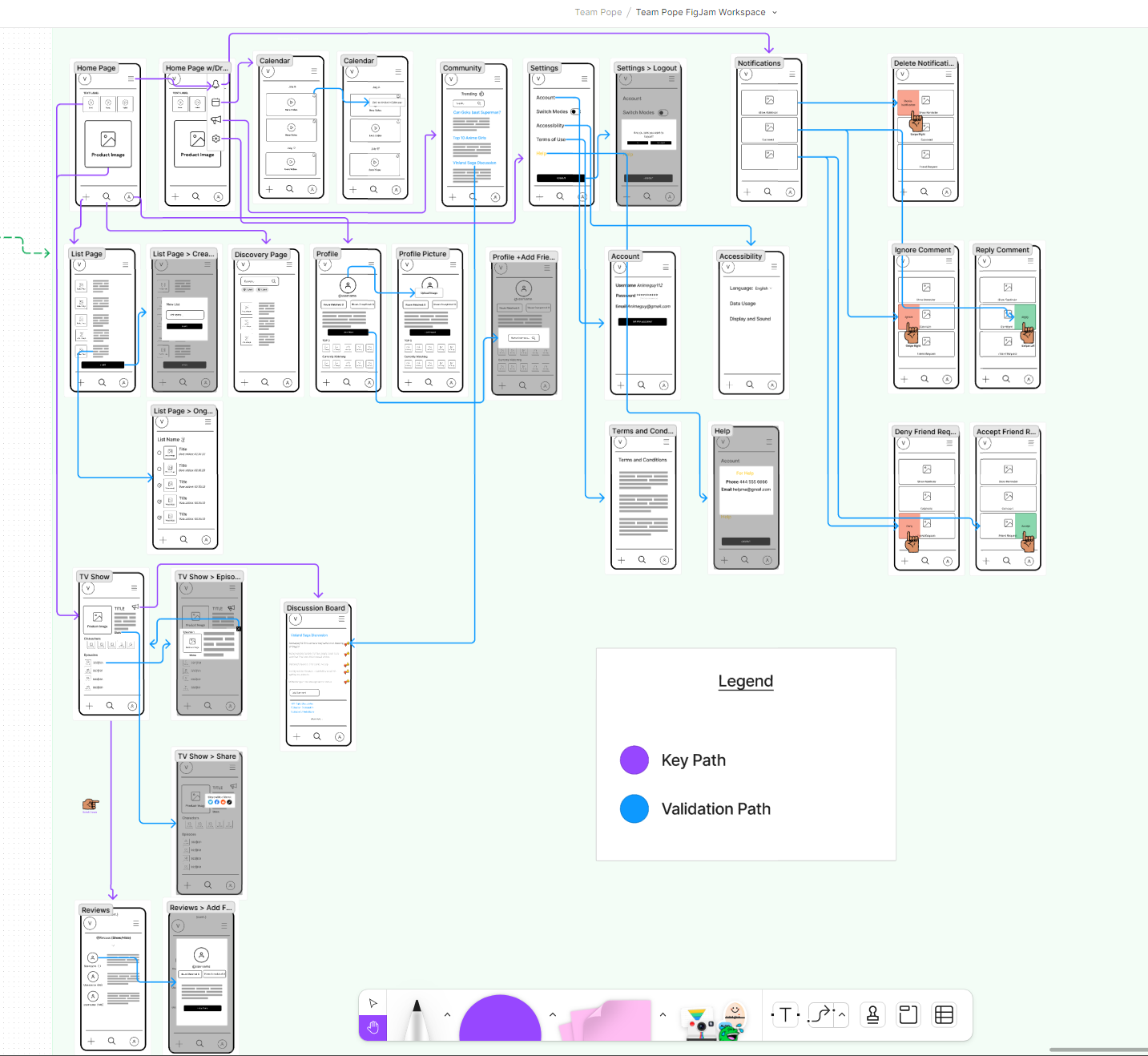
Low-Fidelity
Prototype
Once we had outlined the main functionality of our app through the wireframe, we attempted to move to making a Low-Fidelity wireframe which in turn became our main design. Our team had partook in personal tasks to further incentivize production on the app.
To our discovery, we found our design was lacking a key value of consistency and we found the issues were addressed after finishing our usability testing.
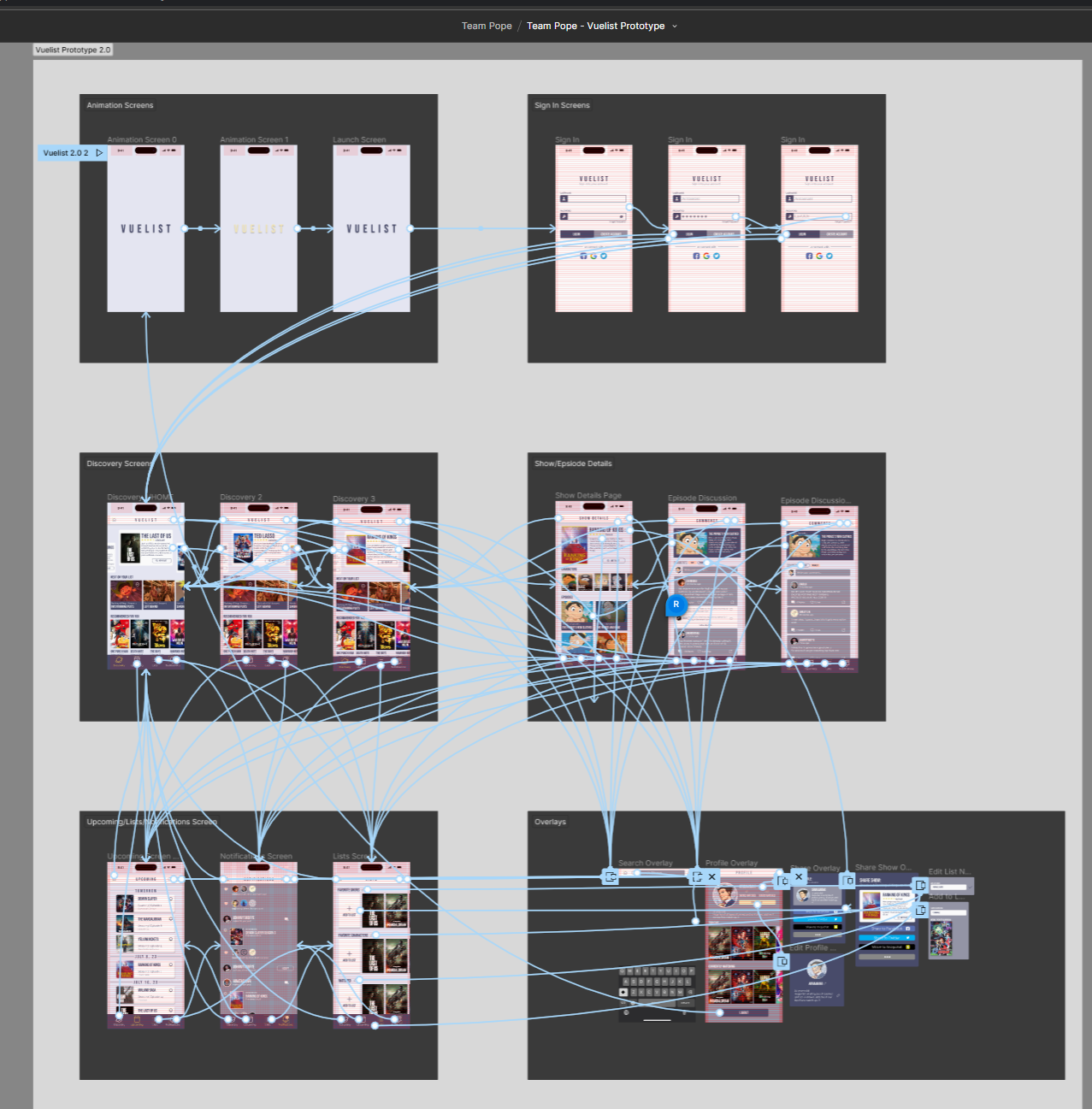
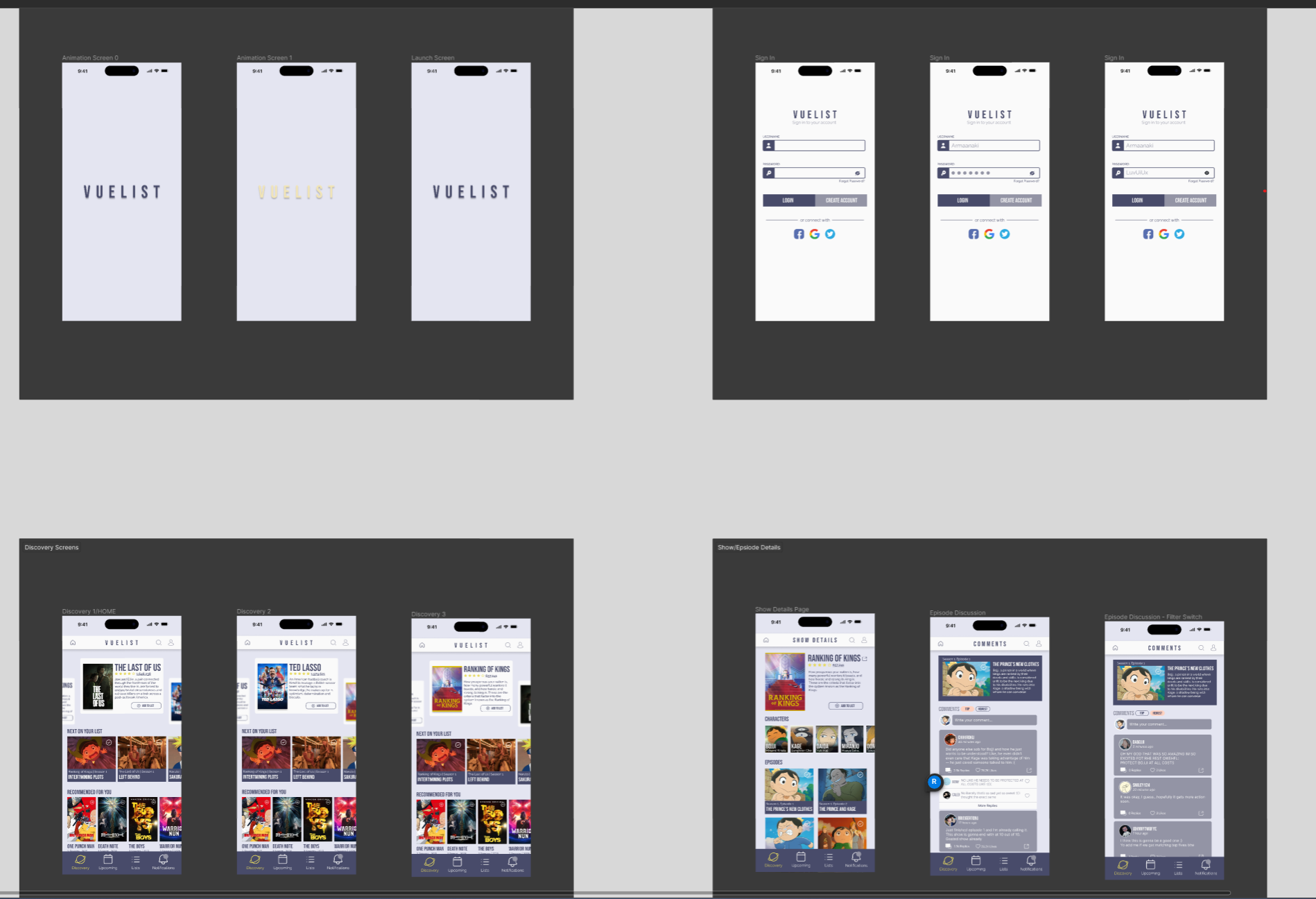
High-Fidelity
Refinement Phase
After completing the first version of our Vuelist prototype, our team conducted a second round of interviews for usability testing. Our goal was to receive feedback from testers that would help us improve the design. We conducted the testing over Discord calls, similar to our initial user interviews. Testers were asked to navigate through the prototype and complete various tasks while sharing their screens with us and speaking aloud.
Our findings from the usability testing revealed that the original Vuelist prototype had several issues, including a lack of cohesion, and difficult navigation. We realized that a complete overhaul of the prototype was necessary, despite the additional workload it would require. To address these issues, our team decided to collaborate on each page design together, with each member tackling different aspects of the layout. This approach resulted in a more cohesive prototype that better addressed the needs of our users. The final result of this effort can be seen in our redesigned prototype.
Final Prototype Design
Final Thoughts
Overall I found our final prototype to be successful and our design to be appealing. The process of Vuelist was time consuming yet rewarding, and the main aspect was made for the user in mind and all of their needs. This was one of my first major assignments in the design world and am looking forward to many more. Despite the rough beginnings and there was much progress made on communication and teamwork which went into Vuelist. Thank you for taking time out of your day and for reading this process page.