Tidy Time
Overview
Summary: TidyTime is an app that helps users find entertainment and excitement into cleaning their personal space by gamification and incentivization among a community of friends. This process page will show how myself and my team used Lean UX method for this project
Approach: Lean UX
Team: John Grundorf, Sarah Pearson, Gahyun Kim, Matthew McNair, Justin Graham
My Role: My role in this project was to help with the delegated tasks such as moderating interviews, visual designs, prototyping, and app idea modifications and tweaks.
Lean UX Methodology
On this project our team used Lean UX which is a collaborative, iterative approach to user experience design focused on delivering value quickly. It emphasizes cross-functional teamwork, rapid iteration based on user feedback, and a goal-driven, user-centric mindset. By reducing waste, prioritizing outcomes over outputs, and fostering continuous learning, Lean UX ensures efficient and effective design solutions that align with user needs and business goals.
Sprint 1
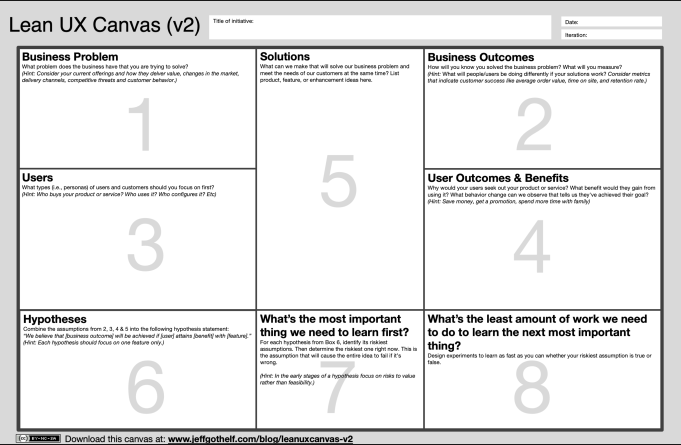
The team leveraged Miro as a collaborative tool, employing a Lean UX canvas—an organized template embodying the essence of Lean UX methodology. This canvas facilitated a structured approach, guiding the team through pivotal steps like problem framing, user persona development, hypothesis formulation, and experiment design. It served as a focal point, promoting collaborative discussions and ensuring a user-centric focus. This method encouraged rapid iteration, supported informed decision-making, and ultimately led to efficient, user-driven design solutions.
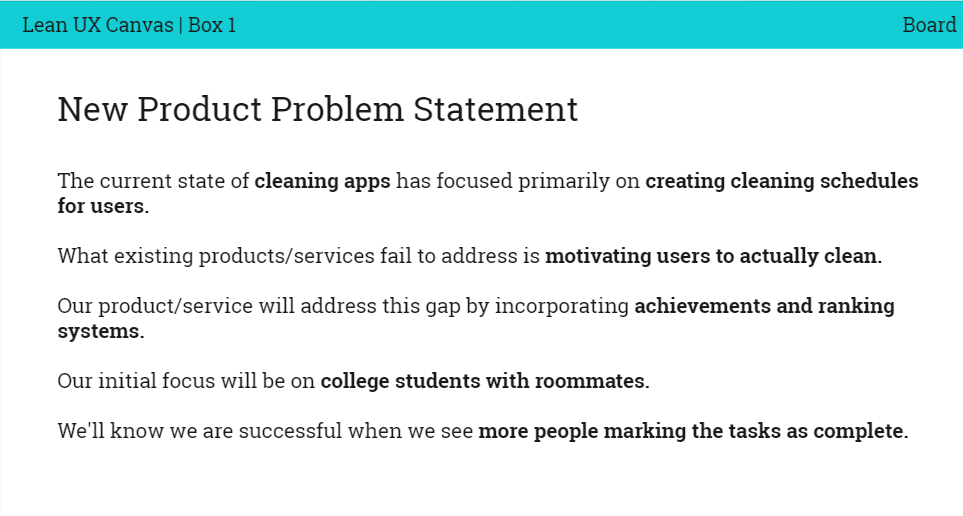
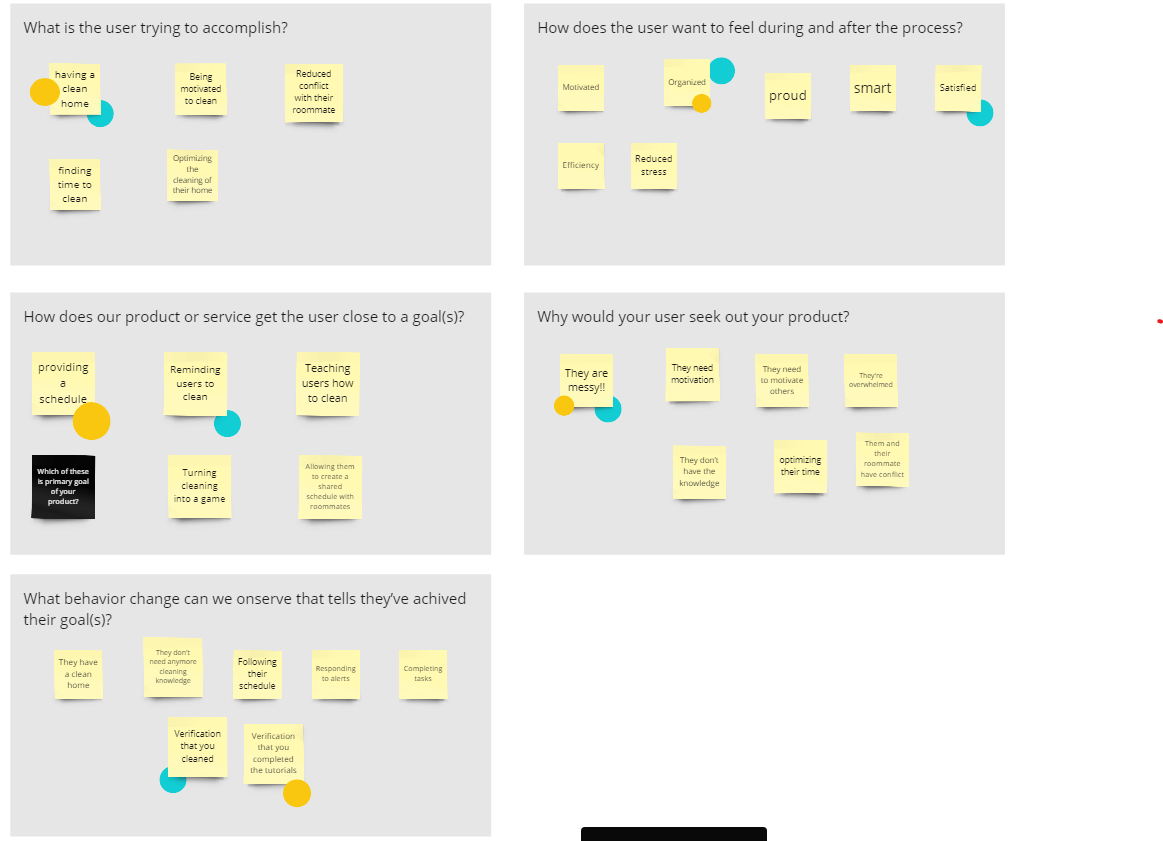
1) Problem Statement
2) Business Outcomes
After creation of the problem statement we found the differences in behavioral patterns and whether our problem would be resolved.
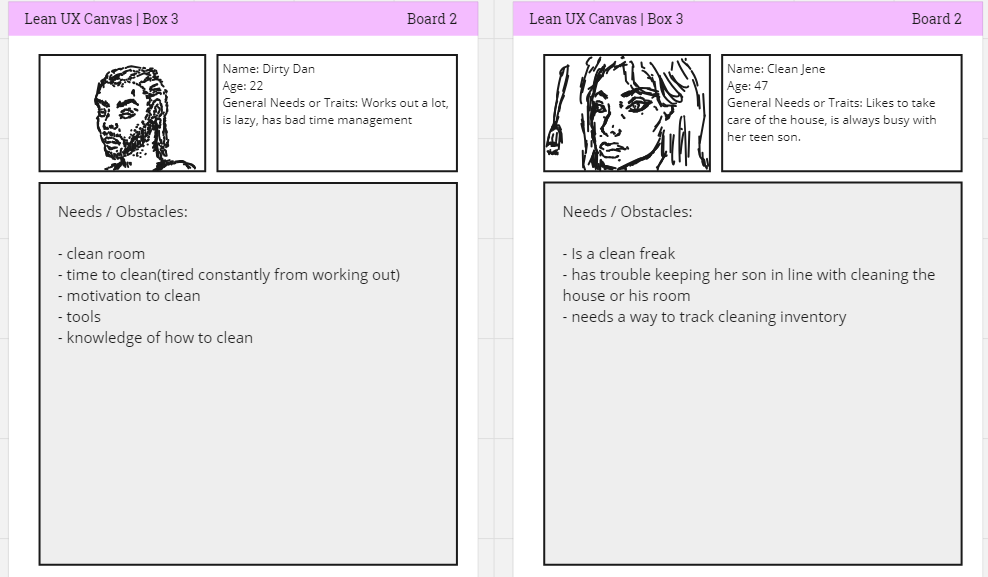
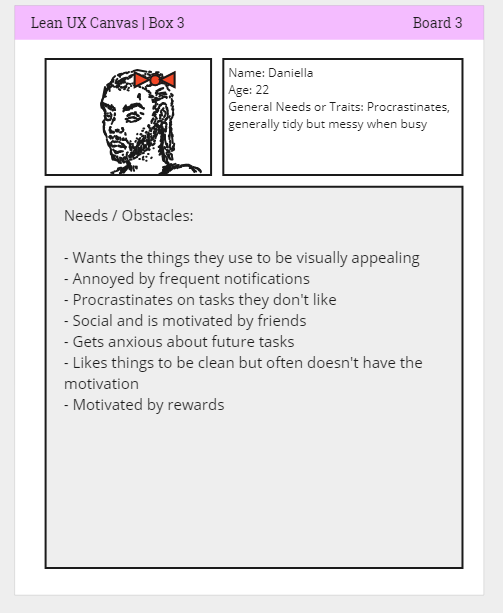
3) Users
We then created our personas which we assumed our users would be based upon our applications target audience. We revalidated these personas later and changed many traits as we progressed in the project. For Sprint 1 we had 2 personas.
4) User Outcomes and Benefits
With the information from the personas we made we asked hypothetical questions that entailed user benefits.
5) Solutions
We drew out our solutions toward our problem and voted for the best ideas to keep.
6) Hypothesis
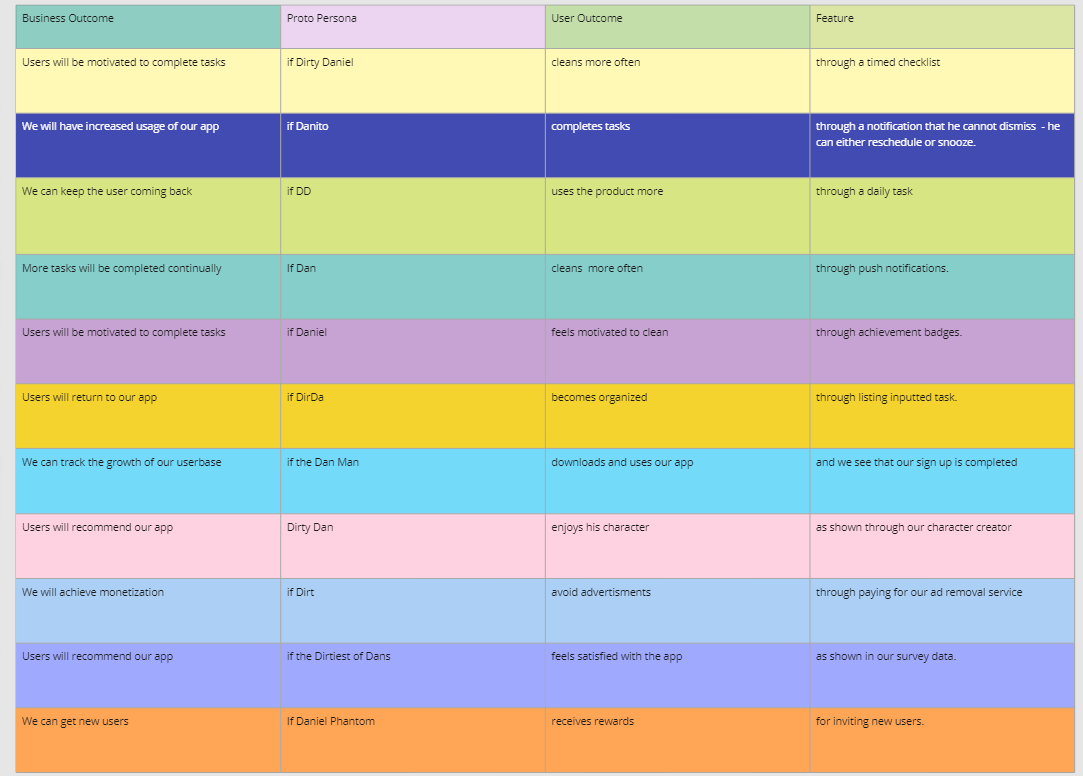
With our assumptions we made many hypotheses. The hypotheses includes the business outcome, proto-persona, user outcome and the features of the app. This helps us create an MVP or known as a minimum viable product which allows us to test assumptions. Becoming our product backlog and below is the hypothesis statements:
We posted all of our hypotheses in a hypothesis prioritization canvas which we used to organize from the highest to lowest risk:
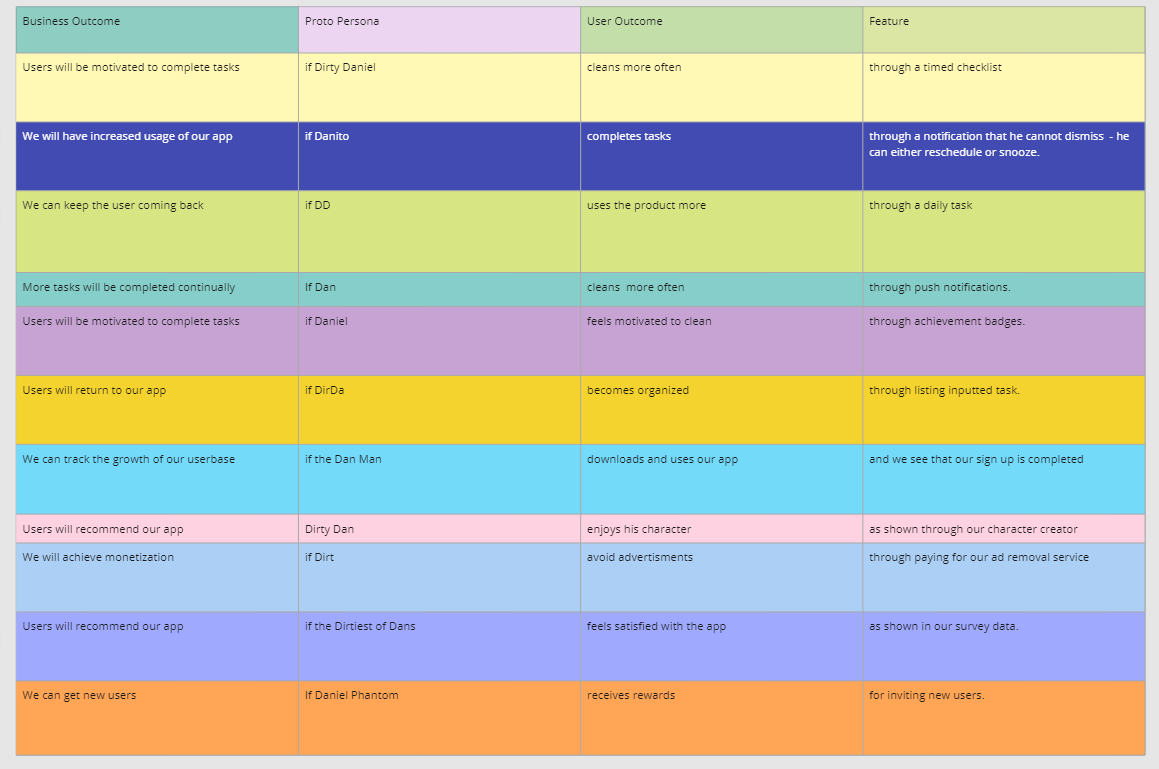
7) Hypothesis Organized by Risk
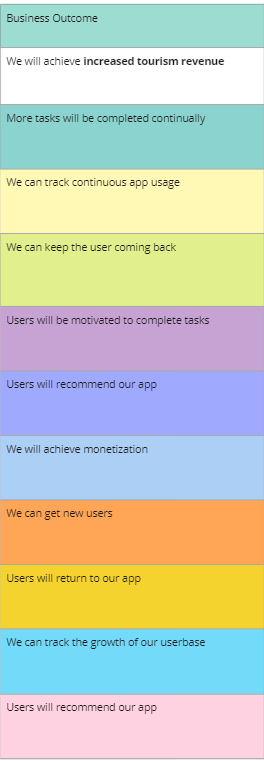
We organized our risks based on each of our assumptions. They were put in the order of least to most risky. This helped our team figure out what we needed to build and test before so our users needs were met. Here is the hypothesis ordered by risk:
8) Product Backlog
The last step in the Lean UX Canvas, we chose what aspects to use from our hypothesis in sprint 1. This is in essence our agenda to further our project past its first part:
Low Fidelity Prototype
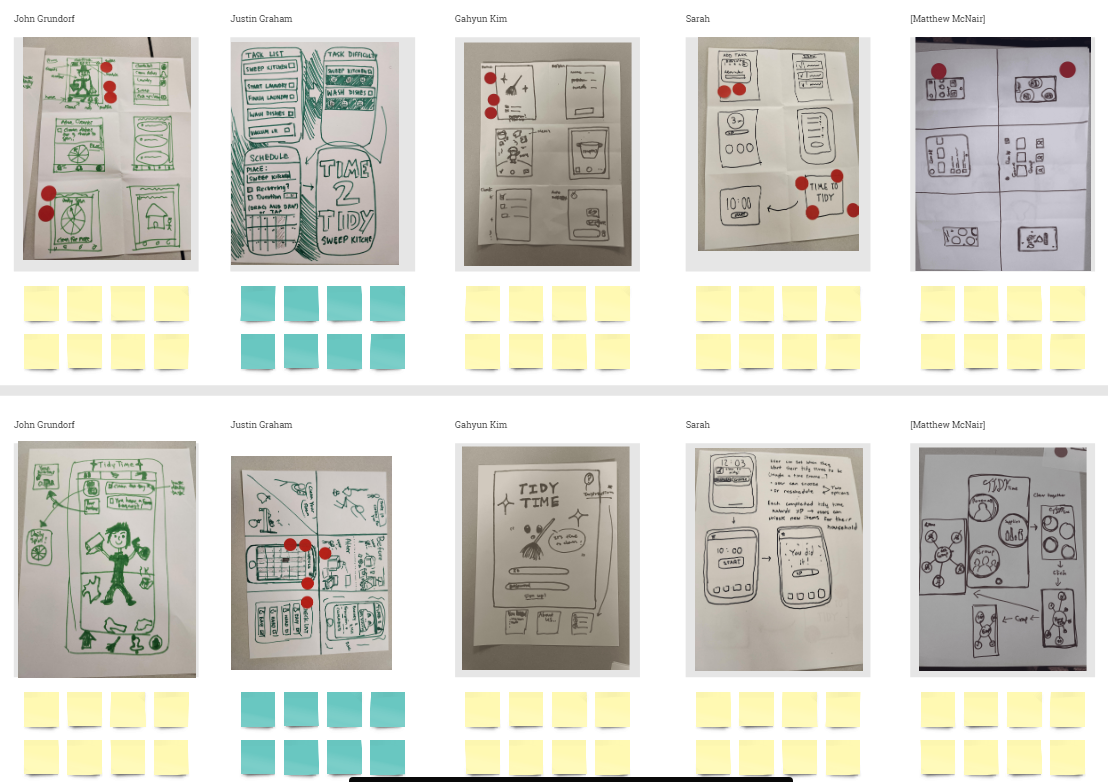
We began to wireframe our prototype with a basic application in mind in order to make the refinement phase easier. Many changes were furthered later on:
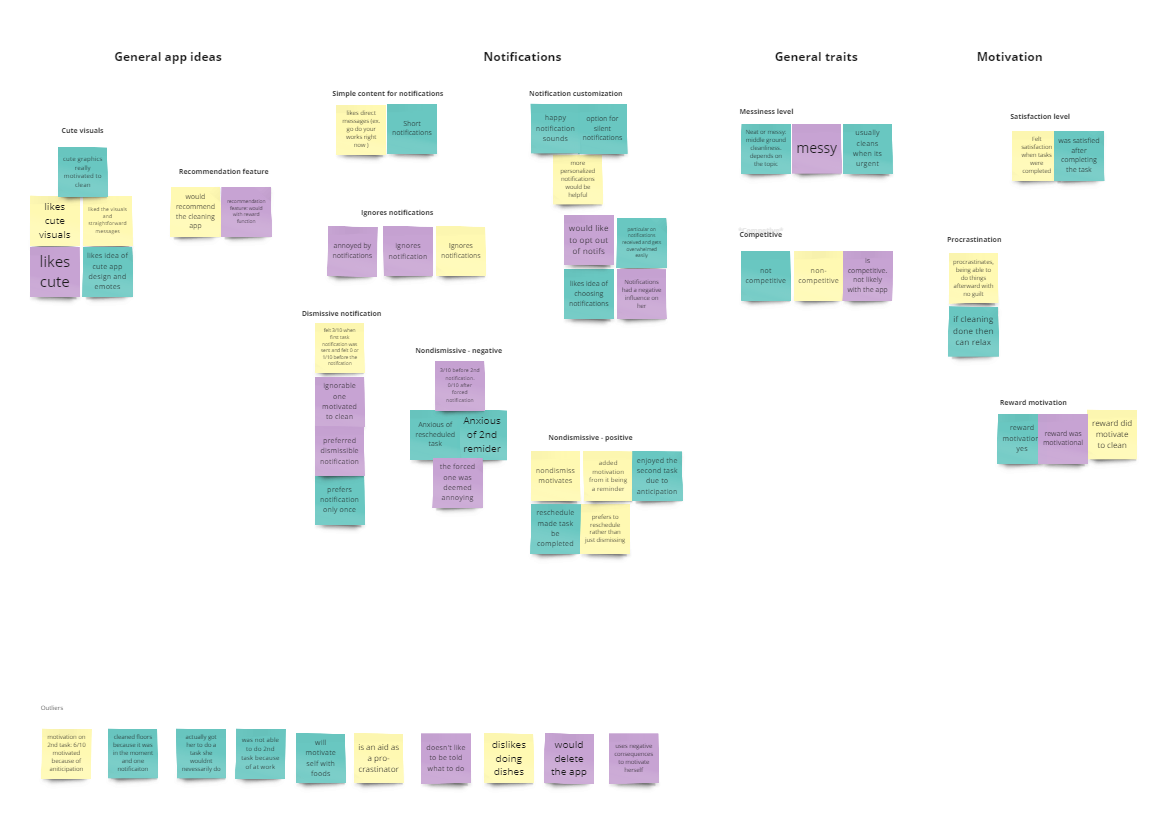
User Interviews & Affinity Mapping
Every week our team conducted a series of user test and interviews. These usability tests were extremely helpful as they gave us insight how to further and fix the many issues our prototype had. These interviews completely changed the trajectory of our prototype development.
Stand-Ups
Our team had a variety of in person meetings every week in order to collaborate our progress on TidyTime. We all came together and gave feedback to each other’s work and gave many opinions on improvements or tweaks.
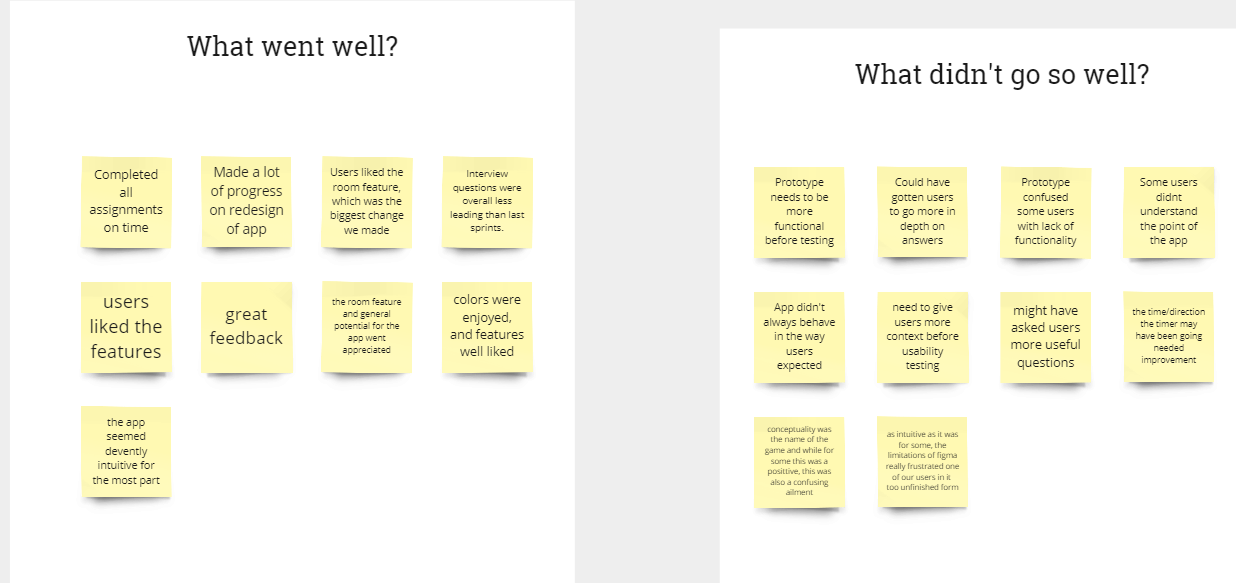
Sprint 1 Restrospective
By the end of sprint 1, our team had a retrospective meeting in order to find out what went well and what not so well. This is how we made our vast changes in sprint 2.
Sprint 2
Revalidation
In the beginning of sprint 2 we decided to revalidate our work on the first sprint. Many of our original topics and ideas had been scrapped due to usability test and user interviews. Also we decided to scrap our dual personas into one which made making our processes much more simple as our users would be doing generally the same thing.
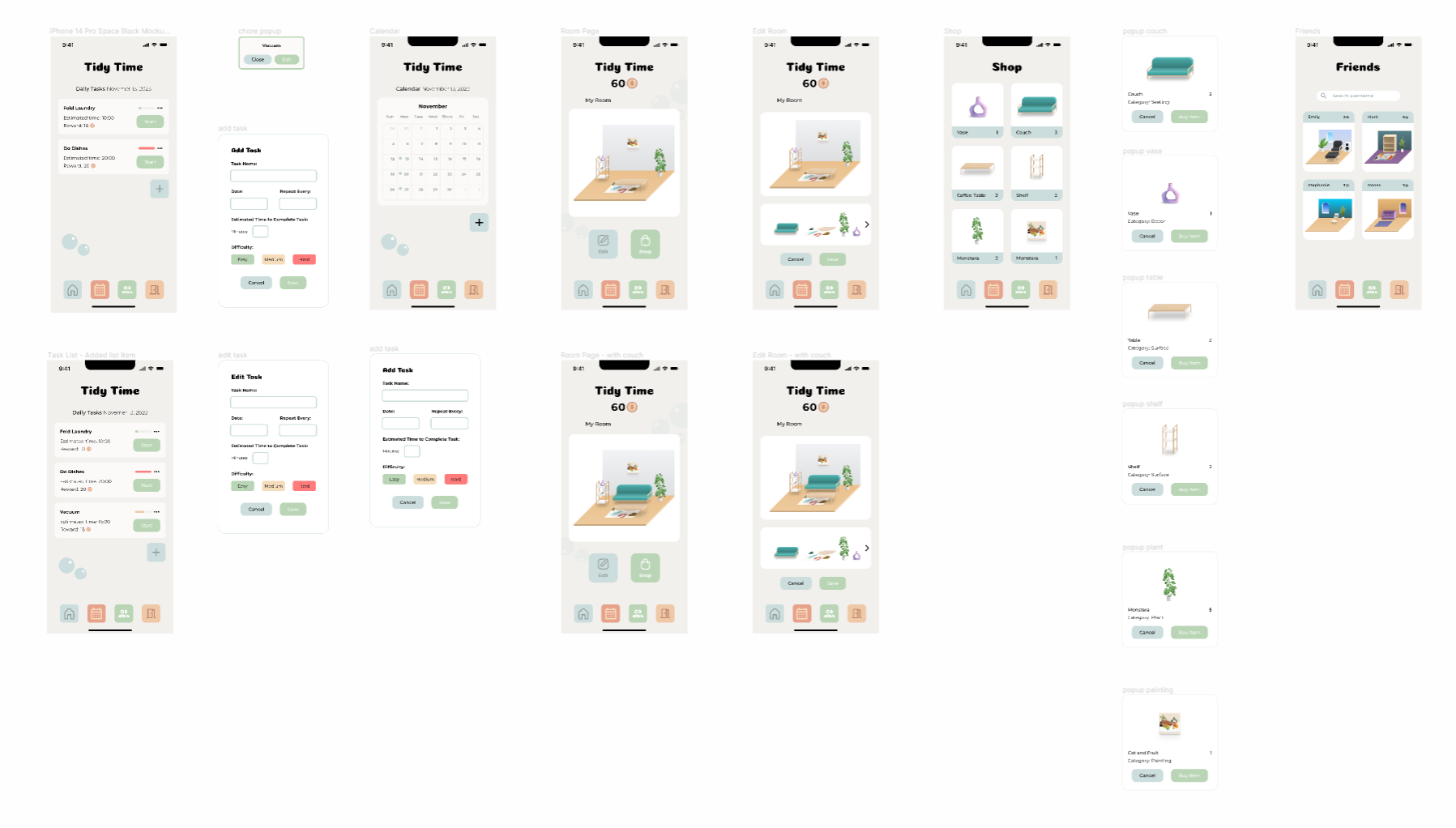
High Fidelity Prototype
In sprint 2, our team completely revamped our protype and changed a large portion of the mechanics and style of the prototype. The app now looks much more deep while maintaining its many aforementioned “cute” aesthetic.
Usability Testing
Our usability testing methods were all in person as our app is completely about cleaning your room or personal space. In person testing allowed us to truly understand the weaknesses and strengths of the app and helped us decide what constraints were present. Most of the time users were confused as to what our app was; if it was a game or not as an example.
Conclusion
In the 8th week and our completion of TidyTime we had finally finished. In this project I learned many new ways and ideas of approaching UX and usability testing. The time limit of this project kept our ideas much limited but it taught me how to work quickly and put out ideas more efficiently under pressure. All things considered I am quite pleased with how our prototype turned out and have a newfound appreciation for Lean UX.